Vue d’ensemble
Connectez-vous à votre espace d’administration WordPress (classiquement via votre-site.fr/wp-admin).
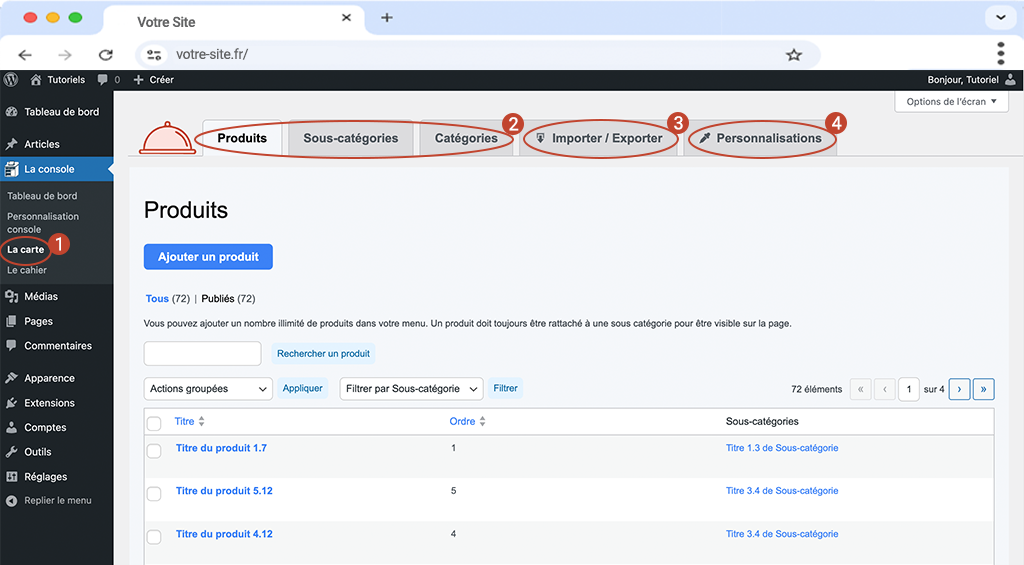
- 1Cliquez sur l’extension « La Console », puis sur la page « La Carte ».
- 2
Les onglets « Produits », Sous-catégories », « Catégories » vous permettent de modifier le contenu de ces derniers.
- 3
L’onglet « Importer / Exporter » permet d’importer ou d’exporter la liste complète (en format .csv) de vos produits, vers ou depuis votre site.
- 4
L’onglet « Personnalisation » sert à personnaliser l’aperçu finale de votre Carte (ici, vous pourrez, entre autres, utiliser les couleurs et typographies pré-définies dans la page « Personnalisation console »)
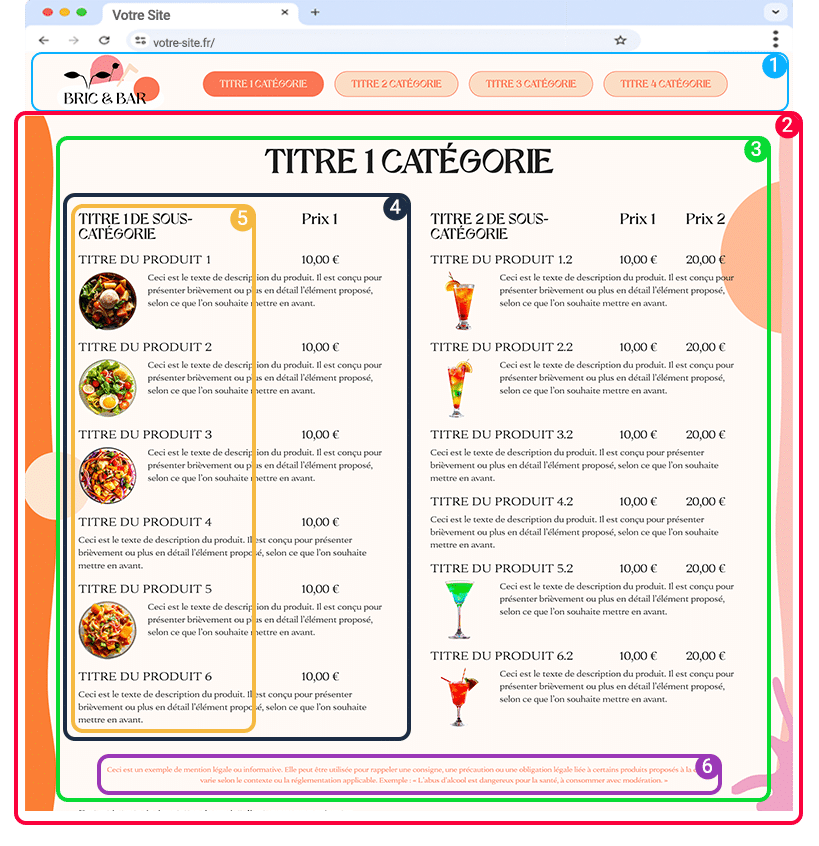
Les produits de La Carte sont classés sous forme de :
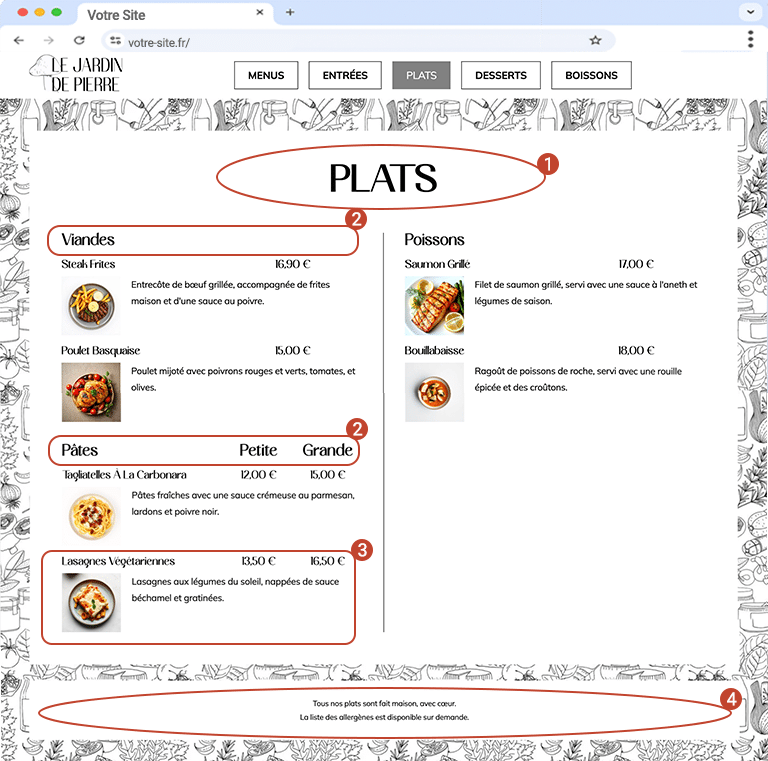
- « Catégorie » : une catégorie = une page de votre menu final, ça peut-être par exemple « Boissons », « Entrées », « Plats » etc…
- « Sous-catégorie » : une sous-catégorie est toujours rattachée à une catégorie.
Par exemple pour la catégorie « Plats » : « Viandes », « Poissons », « Pâtes » etc… - « Produit » : le produit est toujours rattaché à une sous-catégorie.
Par exemple pour la sous-catégorie « Viandes » : « Steak frites », « Poulet Basquaise » etc…
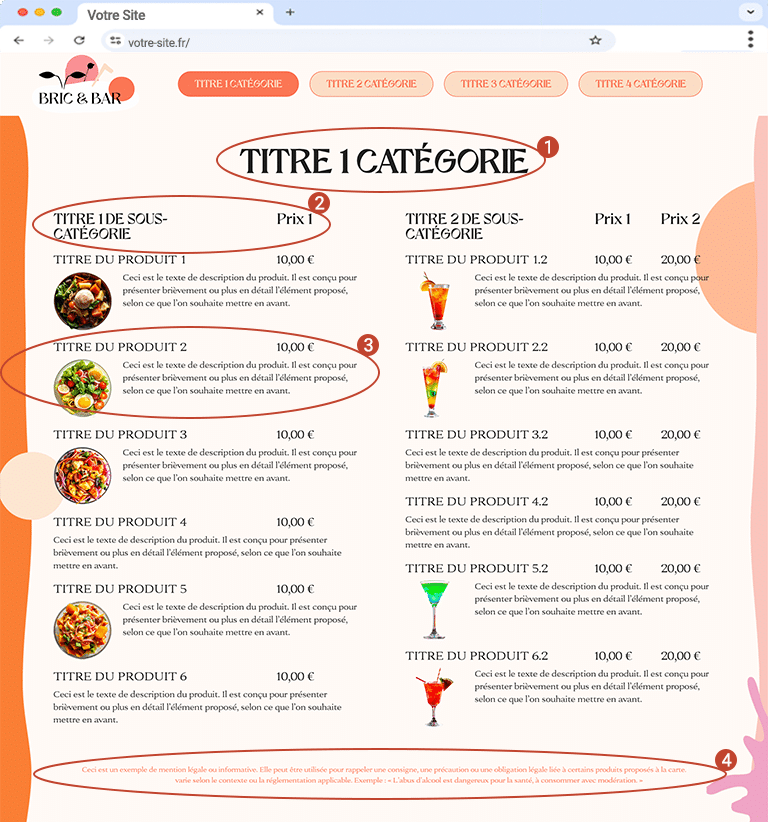
- 1Ce titre correspond au titre d’une « Catégorie », donc modifiable dans l’onglet « Catégories ».
- 2
Cette partie correspond au titre d’une « Sous-catégorie », donc modifiable dans l’onglet « Sous-catégories ». Cette sous-catégorie est ici rattachée à la catégorie : « Titre 1 catégorie ». Vous pouvez indiquer jusqu’à 3 prix pour chaque sous-catégorie (ici, un seul prix est indiqué).
- 3
Cette partie correspond à 1 produit, donc modifiable dans l’onglet « Produits ». Ce produit est le second, dans l’ordre, dans la sous-catégorie « Titre 1 de sous-catégorie ».
- 4
Cette partie est la zone « mention », elle est propre à chaque catégorie, donc modifiable dans l’onglet « Catégories ». Vous pouvez choisir d’afficher une mention ou non pour chaque catégorie.
Pour ajouter vos produits (donc Catégories, Sous-catégories et Produits) sur La Carte, vous pouvez soit :
Importer vos produits via Excel
Lorsque vous êtes sur l’admin de votre site, dans l’extension « La console », sur la page « La carte », sur l’onglet « Importer / Exporter » :
- 1
Vous pouvez télécharger le modèle de tableau excel à remplir pour importer ensuite vos catégories, sous-catégories et produits dans la partie suivante.
- 2Ici, choisissez un fichier puis importez-le pour enregistrer toutes les données présentes dans ce fichier, au format .csv. Les données identiques déjà enregistrées seront mises à jours avec ce nouveau fichier (si par exemple vous avez le même produit d’enregistré sur votre site que vous importez ensuite, ce sont les informations du fichier d’import qui seront prises en compte).
- 3
Cliquez sur « Télécharger le fichier d’export » pour exporter toutes vos données produits actuelles. Cette actions est utile si par exemple vous souhaitez rafraichir votre carte pour la saison à venir et que vous avez déjà réalisé plusieurs modifications au cours de l’année.
Créez vos Catégories sur la Carte
Commencez par créer vos catégories, par exemple « Entrées », « Plats », « Desserts », « Boissons » …
- 1
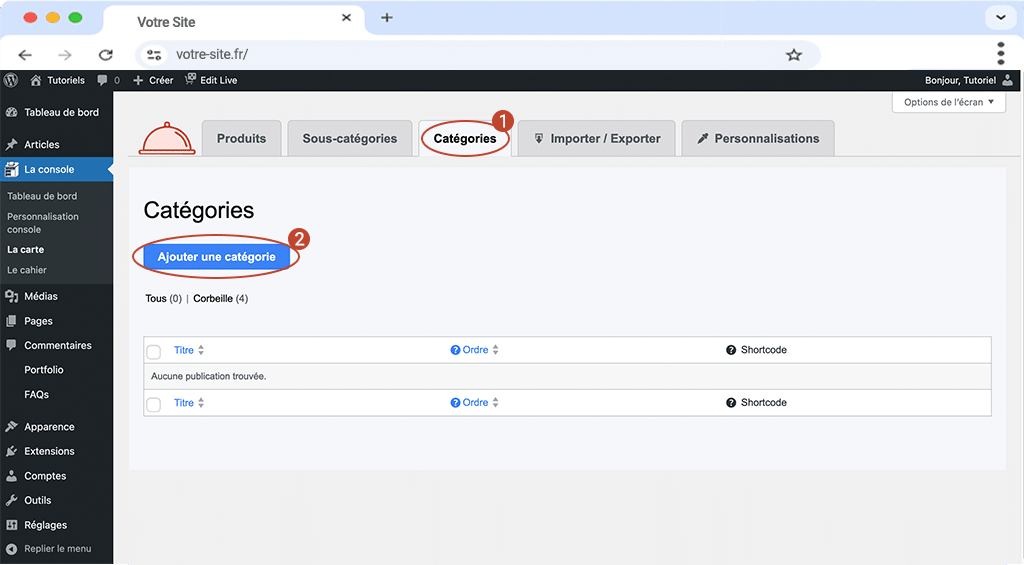
Dirigez-vous sur la page « La carte » de l’extension, sur l’onglet « Catégories ». Vous verrez ici la liste de vos catégories existantes, que vous pouvez filtrer par ordre ou par titre, ou rechercher une catégorie directement.
- 2Cliquez sur « Ajouter une catégorie » pour créer votre première catégorie.
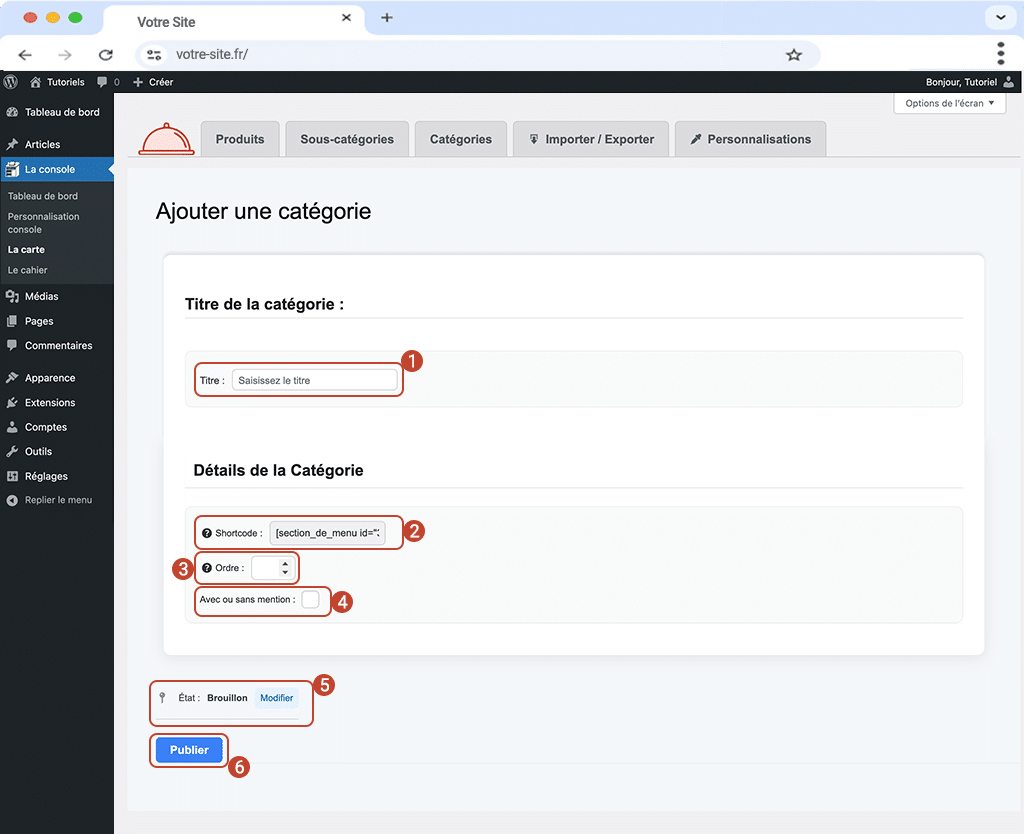
Vous arriverez donc sur la page de création de votre première catégorie (cette page est identique à la page de modification d’une catégorie existante).
- 1
Ajoutez un titre à votre catégorie, exemple « Boissons », « Plats » …
- 2Le shortcode est créé automatiquement.
Il permet, s’il est ajouté sur une page, d’afficher uniquement cette catégorie.
Copiez-le tel quel, avec les crochets, puis collez-le dans l’éditeur de texte WordPress, ou l’éditeur de texte de base de votre thème, sur la page de votre choix, pour afficher le contenu de la catégorie copiée, avec ses sous-catégories et produits liés.
Exemple : créez une catégorie ‘Plat du jour’, et copiez/collez son shortcode sur votre page d’accueil pour l’afficher. - 3
Définissez l’ordre d’affichage de votre catégorie. Si par exemple vous créez les catégories « Entrées », « Plats » et « Dessert », alors mettez comme ordre « 1 » pour Entrées, « 2 » pour Plats et « 3 » pour Dessert pour les afficher dans cet ordre.
- 4
La mention est affichée sur le bas de votre catégorie, si vous cochez la carte, vous pourrez alors remplir cette dernière avec le texte que vous souhaitez (par exemple : « L’abus d’alcool est dangereux… » pour la catégorie « Boissons »), ou décochez la case pour n’afficher aucune mention.
- 5
L’état est surtout utile lors d’une modification : vous pourrez passer votre catégorie de « Publié » à « Brouillon » et ainsi la retirer visuellement de votre menu.
- 6
Cliquez sur « Publier » pour enregistrer votre catégorie. Une catégorie « Publiée » est une catégorie visible sur votre menu. Pour l’instant, votre menu n’est pas encore ajouté sur une page, donc cet état est surtout utile une fois que vous aurez ajouté votre menu sur une page.
Créez vos sous-Catégories sur la Carte
Après avoir créé vos catégories, créez vos sous-catégories, par exemple pour la catégorie « Entrées », il pourrait y avoir « Soupes », Salades », « Planches » …
De la même manière que pour les catégories : dirigez-vous sur la page « La carte » de l’extension, sur l’onglet « Sous-catégories ». Vous verrez ici la liste de vos sous-catégories existantes, que vous pouvez filtrer par titre ou par catégorie. Vous pouvez également rechercher directement une sous-catégorie.
Enfin, cliquez sur « Ajouter une sous-catégorie ».
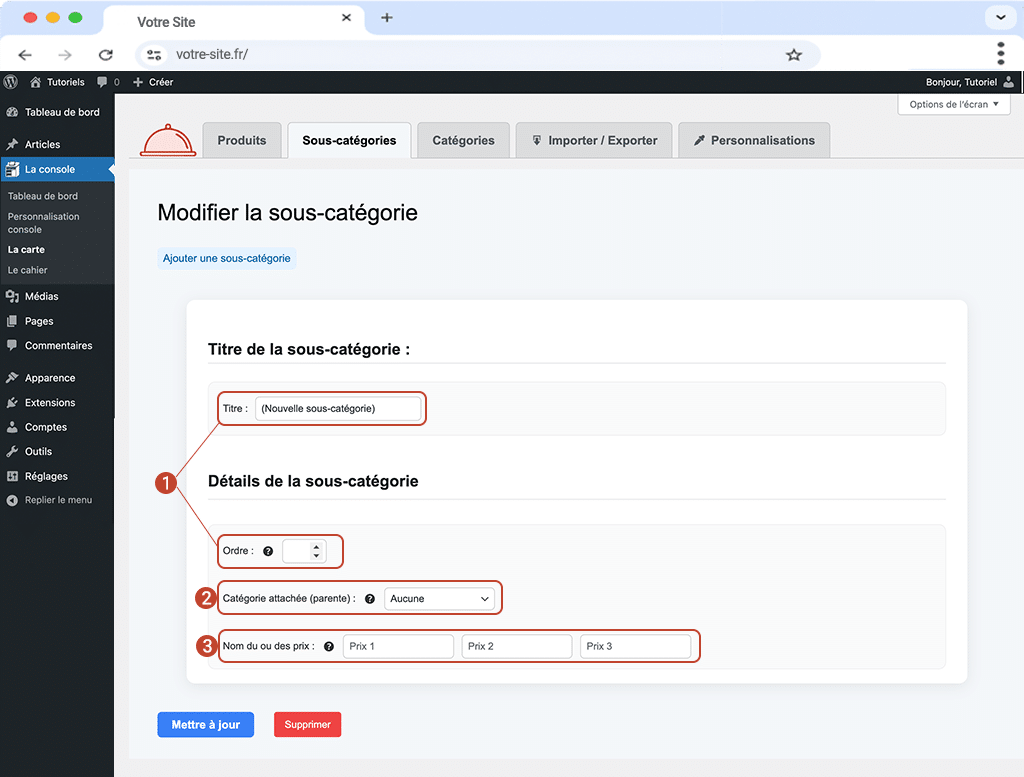
- 1
L’interface est globalement identique à une catégorie. Ajoutez votre titre et définissez l’ordre d’affichage à l’intérieur de la catégorie attachée (parente), sélectionnée en point 2.
- 2Sélectionnez dans la liste la catégorie attachée ou parente, c’est à l’intérieur de cette dernière que sera affichée cette sous-catégorie.
Exemple : si votre sous-catégorie est « Viandes » et contiendra des plats de viandes comme produits, ajoutez-là alors dans la catégorie créée précédemment « Plats ». - 3Ajoutez ici le nom ou le titre de vos prix ; c’est ce qui sera affiché à côté du titre de votre sous-catégorie. Vous pouvez remplir 0, 1, 2 ou 3 champs comme vous le souhaitez ; cela ne bloquera pas l’affichage des prix de vos produits attachés à cette sous-catégorie.
Exemple : pour une sous-catégorie « Viandes », il peut y avoir un prix en fonction de la taille de l’assiette : « Petite » ou « Grande ».
Autre exemple : pour une sous-catégorie « Bières pression », il peut y avoir des prix en fonction de la quantité : « 25 cl », « 50 cl », « 1,5 L ».
Créez vos Produits sur la Carte
Après avoir créé vos catégories, et vos sous-catégories, créez vos produits, par exemple pour la catégorie « Entrées », sous-catégorie « Salades », il pourrait y avoir des produits « Salade César » ou « Salade de chèvre chaud » …
De la même manière que pour les catégories et sous-catégories : dirigez-vous sur la page « La carte » de l’extension, sur l’onglet « Produits ». Vous verrez ici la liste de vos produits existants, que vous pouvez filtrer par titre, ordre ou par sous-catégorie. Vous pouvez également rechercher directement un produit.
Enfin, cliquez sur « Ajouter un produit ».
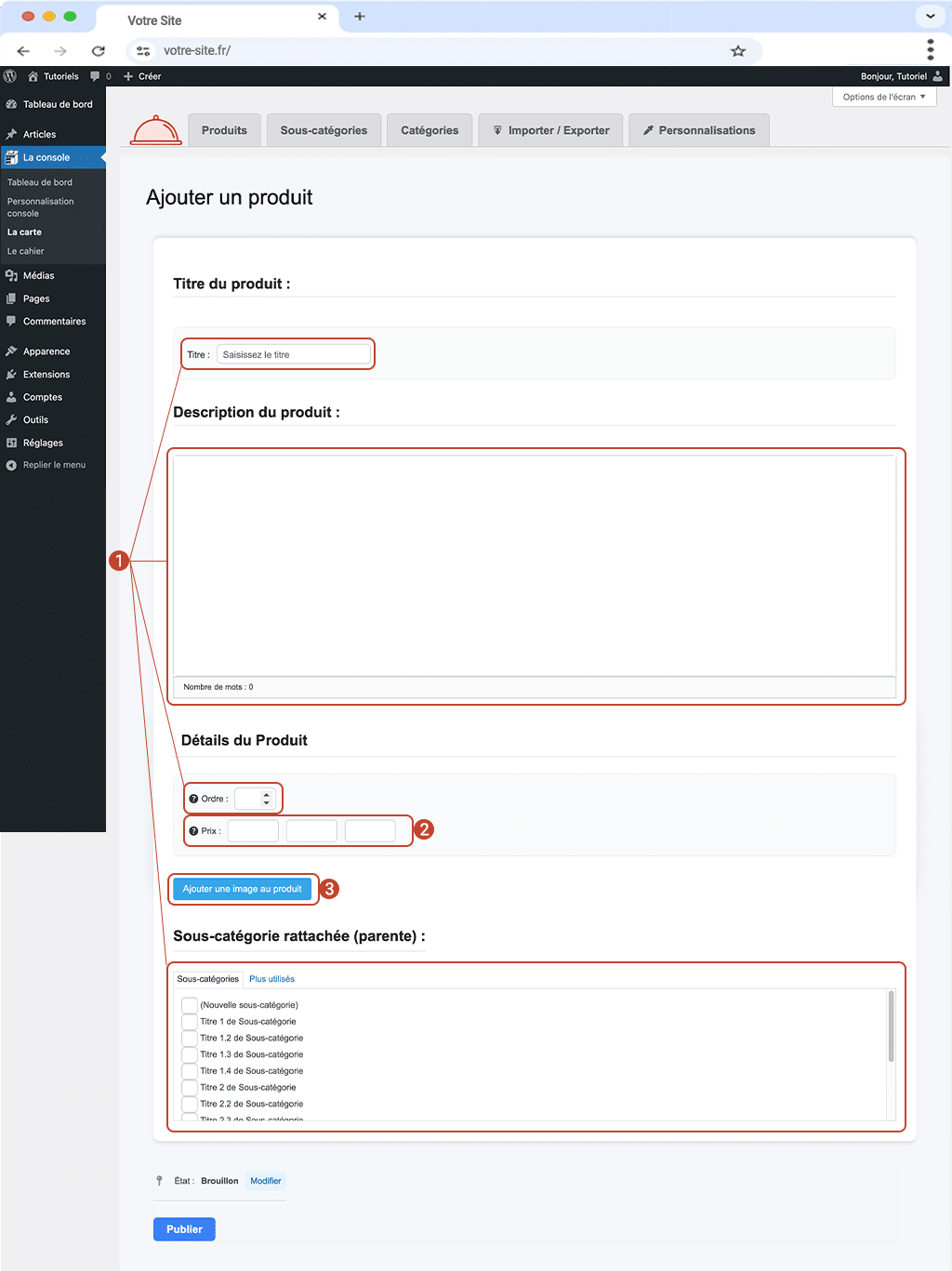
- 1
Ajoutez votre titre de produit, sa description s’il y en a une, son ordre à l’intérieur de la sous-catégorie rattachée ou parente, choisissez d’ailleurs la sous-catégorie à rattacher.
- 2Ajoutez 0, 1, 2 ou 3 prix à votre produit. Le champ rempli est important car, si par exemple vous remplissez le second champ et laissez vide le premier et le troisième, le prix sera affiché à l’endroit du second champ (comme si il y avait un prix au niveau du premier champ).
Exemple : vous ajoutez un produit à l’intérieur de la sous-catégorie ‘Boissons’, qui a comme nom de prix ’25cl, 50cl, 1,5L’. Si vous souhaitez uniquement ajouter un prix à 50cl pour ce produit, il vous suffit alors de remplir le champ 2 et de laisser les champs 1 et 3 vides. - 3
Vous pouvez ajouter ou non une image à votre produit.
Affichez votre Carte sur une page
Vos catégories, sous-catégories et produits étant remplis, vous pouvez donc maintenant afficher votre menu sur une page de votre site web WordPress.
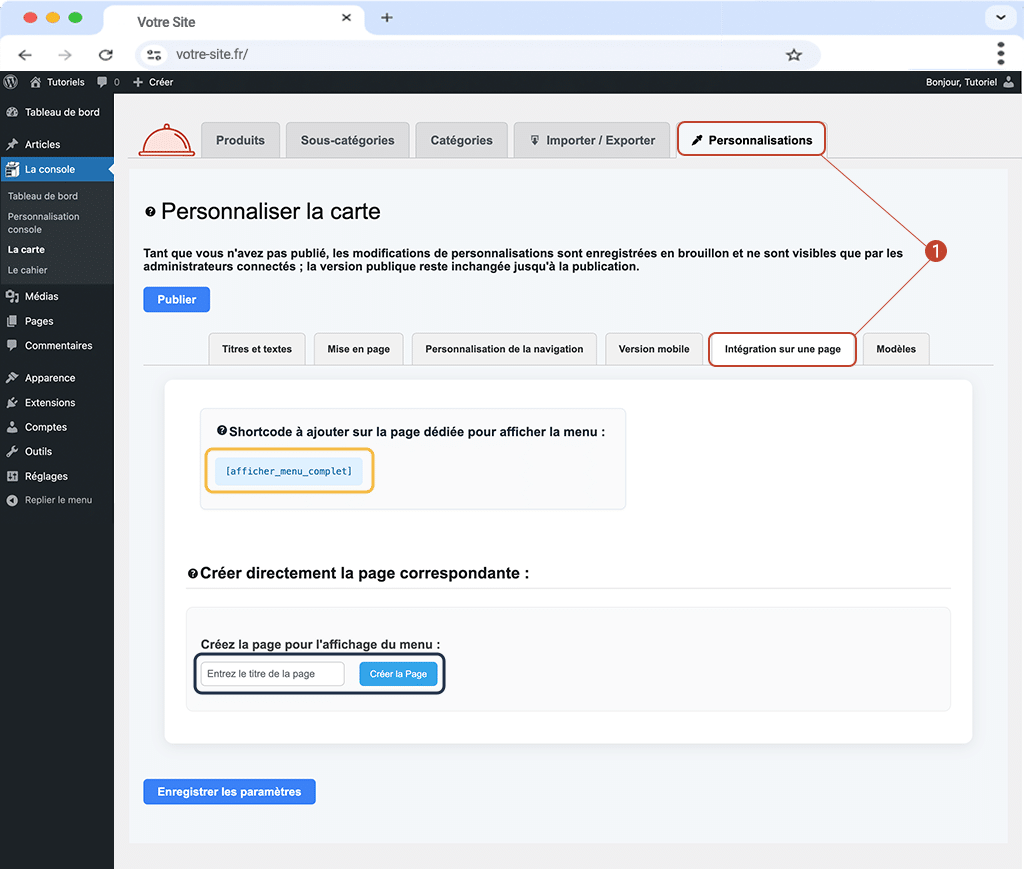
- 1
Toujours depuis la page « La carte » de l’extension La console, cliquez sur l’onglet « Personnalisations », puis sur le sous-onglet « Intégration sur une page ».
Ici, 2 choix s’offrent à vous :
À présent, votre page avec votre carte est en ligne et visible. Vous pouvez voir votre page depuis l’onglet « Pages » de l’administration WordPress, ou en tapant l’URL de cette dernière (par exemple si vous avez appelé votre page « Menu », l’url sera « votre-site.fr/menu/ »).
Personnalisez votre Carte
Cliquez (ou restez) sur l’onglet « Personnalisations », page La carte de l’extension La Console.
Le bouton « Publier » sert à afficher publiquement les personnalisations enregistrées. Tant que vous ne publiez pas, seul les administrateurs de votre site verrons les changements de personnalisations sur la page de votre Carte (vos clients verront les dernières personnalisations publiées, ou les données enregistrées par défaut si vous n’avez jamais publié).
Il est conseillé de commencer par activer un des « Modèles » pré-faits pour simplifier la personnalisation.
- 1Cliquez sur le sous-onglet « Modèles ».
Ici, vous pouvez importer et exporter des données de personnalisations (tailles des titres, couleurs, mise en page etc…). - 2
Choisissez un modèle qui vous paraît être au plus proche du rendu que vous souhaitez, puis activez-le.
Activer un modèle ajoutera les données de personnalisations de ce dernier, donc tout ce qui est modifiable dans cet onglet « Personnalisations », hormis les images (logos et fonds de pages) et les typographies personnalisées utilisées.
Pensez à vérifier les couleurs de la personnalisation globale de votre console : voir tutoriel dédié.
Après avoir activé un modèle, il vous reste simplement à l’adapter, si nécessaire, à votre charte (en ajoutant votre logo, en peaufinant vos tailles de texte, etc.).
Vous trouverez ci-dessous quelques explications supplémentaires pour certains sous-onglets :
Ici, personnalisez les titres et textes de votre carte. La couleur, la taille, la balise etc…
- 1Les balises de titres sont utiles pour le référencement (SEO) de votre site. Si vous ne connaissez pas, il est conseillé de laisser les balises sélectionnées sur le modèle activé.
- 2La liste des polices personnalisés est gérée au niveau de la page « Personnalisation console » : voir tutoriel dédié. Si vous laissez « Police par défaut », alors c’est la police par défaut de votre site qui sera utilisée.
- 3
Cliquez sur « Sélectionner une couleur » pour faire apparaître cette interface. Ici vous pouvez, soit rentrer une référence de couleur directement, soit la choisir, puis régler sa transparence, soit sélectionner une de vos couleurs prédéfinies au niveau de la page « Personnalisation console » : voir tutoriel dédié.
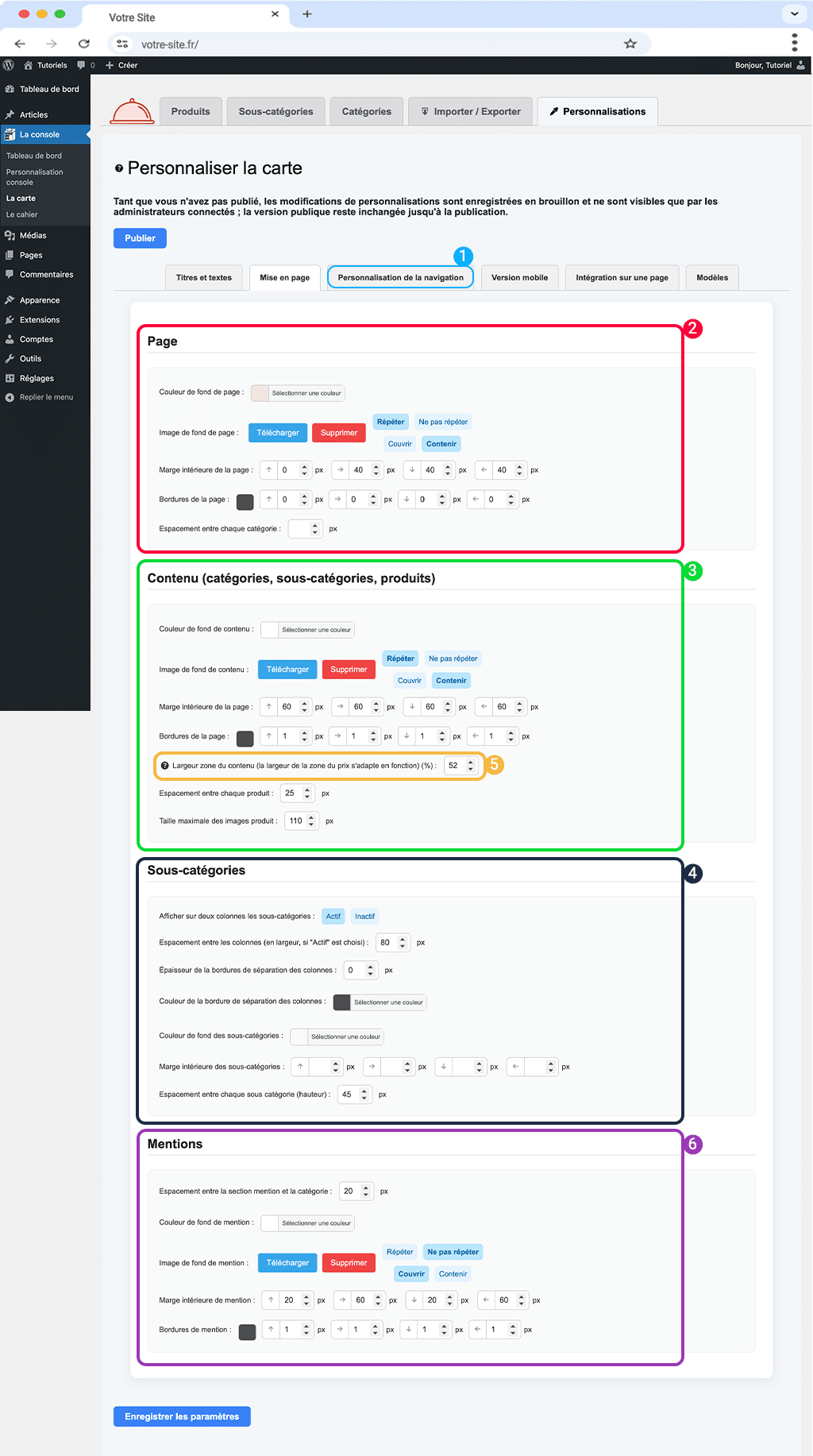
Ici, personnalisez la mise en page de votre carte. Les marges et espacements, les couleurs ou images de fond …
- 1Cette partie est la navigation de votre carte, le menu permettant de passer de catégorie en catégorie. Cette partie est modifiable dans le sous-onglet « Personnalisation de la navigation ».
- 2Cette partie est la zone « Page ».
- 3Cette partie est la partie « Contenu ».
- 4Cette partie est la partie « Sous-catégories ». Vous pouvez décider ici de passer les sous-catégories sur deux colonne (« Actif ») ou sur une colonne (« Inactif »). Sur l’exemple, l’option est « Actif ».
- 5Ici, gérez la largeur du titre de la sous-catégorie et du titre du produit. La zone des prix s’adaptera en fonction.
- 6Cette partie est la zone « Mentions ».
Ici, personnalisez votre bandeau de navigation : boutons, logo, fond …
- 1
Si vous sélectionnez « Actif », alors la navigation entre vos catégorie sera sous forme de ‘page à page’, donc une seule catégorie d’affichée par page, et l’utilisateur navigue entre chaque en cliquant sur ces dernière dans le bandeau de navigation.
Si vous sélectionnez « Inactif », toutes les catégories seront affichées sur une seule et même page, les unes après les autres. Le bandeau de navigation sera toujours présent et emmènera au niveau de la catégorie cliquée.
Adaptez la version mobile de votre carte. Sur ce sous-onglet, personnalisez la version mobile de presque toutes les personnalisation précédentes. C’est aussi sur ce sous-onglet que vous pouvez adapter votre bandeau de navigation pour la version mobile, en changeant de logo pour le mobile par exemple.
- 1
Ces coefficients permettent de simplifier la gestion du responsive, chaque option de cet onglet restée vide est calculée avec ce coefficient (valeur de base x ce coefficient), si vous remplissez l’option, alors le coefficient ne sera pas pris en compte.
Vous pouvez donc, soit personnaliser dans le détail votre version mobile, soit modifier plus ou moins les coefficients pour vous simplifier la tâche.
Une fois que vous avez terminé vos adaptations et personnalisations, il vous suffit simplement de « Enregistrer les paramètres » et de les « Publier » pour que ce soit visible pour vos clients. Ensuite vous pourrez simplement modifier vos produit dès que nécessaire, par exemple pour un menu du jour, ou modifier l’aspect de votre carte pour un évènement.
Dans ce tutoriel :